Dalam tutorial kali ini, Anda akan belajar membuat sebuah CMS sederhana dengan menggunakan bahasa pemrograman PHP MySQL dan menggunakan Adobe Dreaweaver CS5 (bisa juga digunakan pada CS3 dan CS4). Sebelum Anda memasuki tutorial ini pastikan Anda telah mengikuti:
- Membuat Site Definition di Dreamweaver CS5, dan
- Membuat koneksi database PHP MySQL dengan Dreamweaver CS5
- Mendownload source code cms_blog.rar dan mengesktraktnya ke dalam webroot komputer Anda
Tutorial ini akan menggunakan tiga (3) buah tabel MySQL, yaitu tabel: users, post dan category. Berikut adalah rincian ketiga tabel tersebut:
users
CREATE TABLE IF NOT EXISTS `users` ( `ID` int(10) NOT NULL AUTO_INCREMENT, `name` varchar(64) NOT NULL, `username` varchar(64) NOT NULL, `password` varchar(64) NOT NULL, `updated` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`ID`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
post
CREATE TABLE IF NOT EXISTS `post` ( `ID` bigint(20) unsigned NOT NULL AUTO_INCREMENT, `title` text NOT NULL, `category` varchar(500) NOT NULL, `content` text NOT NULL, `updated` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`ID`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
category
CREATE TABLE IF NOT EXISTS `category` ( `ID` int(10) NOT NULL AUTO_INCREMENT, `category` varchar(100) NOT NULL, PRIMARY KEY (`ID`) ) ENGINE=MyISAM DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ;
MEMBUAT FORM TAMBAH ADMIN: add-admin.php
Buka program Adobe Dreamweaver Anda, lalu ikuti langkah-langkah di bawah ini:
- Buka file add-admin.php
- Ubah tulisan “Edit admin” menjadi “Add admin”
- Kemudian hapus tulisan “Form add-admin goes here”, di sana Anda akan membuat form tambah Admin
- Klik Insert > Data Objects > Insert Record > Record Insertion Form Wizard. Jendela baru akan muncul, lakukan beberapa konfigurasi seperti di bawah ini.
- Connection: cms_blog, bisa jadi berbeda dengan Anda (tergantung penamaan koneksi pada saat Anda membuat koneksi database PHP MySQL)
- Table: users
- After inserting, go to: admin.php, Anda juga bisa mengklik Browse untuk mencari file admin.php
- Pada menu Form fields Anda akan melihat tanda plus (+), yang artinya Add item dan minus (-) yang artinya Remove item. Di sana Anda juga akan melihat menu Column, Label, Display As dan Submit As. Column adalah kolom yang ada di dalam tabel MySQL Anda, dalam hal ini tentunya tabel users.
- Pada menu Column, klik kolom ID, lalu klik tanda minus (-). Lakukan hal yang sama pada kolom updated. Ini artinya, yang tersisa hanya kolom name,
- Java Web Media
- Java Web Media
- Java Web Media
- Java Web Media
- Java Web Media
- Java Web Media
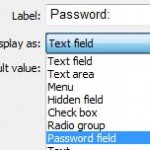
usernamedan password. Selanjutnya Anda akan merubah menu Display As kolom password, sehingga yang semula berupa text field berubah menjadi password field - Klik pada kolom password, lalu pada menu bagian bawah, Anda akan melihat menu Display As:, klik pop-up menu yang ada, lalu ubah menjadi Password field
- Klik OK jika sudah selesai, form Anda akan muncul pada design view
- Klik Split View, lakukan perubahan/penambahan kode dengan tangan Anda. Cari kode lalu ubah menjadi
. Lakukan juga perubahan pada button, cari kode berikut lalu ubah value-nya menjadi
- Copy code tersebut, lalu Paste di sampingnya lalu ubah menjadi: . Perubahan/hasil akhir dari dua buah button tersebut menghasilkan kode seperti ini:
- Sekarang Anda mempunyai dua buah button, yang satu untuk Add admin dan yang satunya adalah tombol Reset
- Simpan kembali file add-admin.php, cobalah melalui browser. Anda telah berhasil membuat dan mengaktifkan form tersebut.
- Lakukan ujicoba memasukkan bebeberapa nama, username dan password. Setiap kali selesai menambahkan nama, username dan password, Anda akan dialihkan ke halaman admin.php
MEMBUAT LISTING ADMIN, MENAMBAHKAN DYNAMIC LINK EDIT DAN DELETE: admin.php
Langkah selanjutnya adalah menampilkan listing admin/user yang telah ditambahkan ke dalam database sehingga Anda dapat mengaturnya, mengedit dan menghapusnya. Berikut adalah langkah-langkahnya.- Buka file admin.php, bukalah dengan Design View
- Untuk menyamakan persepsi, kita sama workspace terlebih dahulu. Klik Windows, lalu pastikan hanya menu Properties, Bindings, Appiclation Bar dan file admin.php yang diberi tanda check (checked), jika ada selain menu-menu tersebut, silakan dinonaktifkan dengan mengklik/unchecked pada menu tersebut. Menu Bindings akan muncul di sebelah kanan workspace Anda, di sana Anda juga akan menemukan tombol tanda plus (+).
- Klik tanda plus (+) tersebut, lalu pilih/klik Recordset (Query). Jendela Recordset akan keluar. Lakukan beberapa konfigurasi seperti pada langkah berikut ini:
- Name: rsUser, penamaan recordset/query di sini adalah bebas, Anda diijinkan untuk memberi nama yang berbeda
- Connection: cms_blog
- Table: users
- Sort: name. Klik pop-up menu pertama, lalu pilih kolom name, lalu pada pop-up menu kedua, biarkan nilai ASCENDING tetap seperti semula. Ini artinya Anda akan mengurutkan namanya berdasarkan abjad.
- Klik Test untuk mengetes query Anda, jika Anda telah memasukkan data user/admin sebelumnya, maka Anda akan melihat nama user diurutkan berdasarkan abjad. Klik OK untuk menutup jendela Test
- Klik OK sekali lagi. Anda telah berhasil membuat query. Pada menu Bindings, Anda akan melihat Recordset (rsUser) telah muncul.
- Klik icon/tanda plus (yang berada dalam jendela Recordset (rsUser) yang berbackground putih. Di sana Anda akan melihat kolom tabel user secara detail yang terdiri atas ID, name, username, password, dan updated
- Cari tulisan “Name & username go here”, lalu hapus tulisan tersebut. Di sana Anda akan mengisinya dengan dynamic data yang telah Anda simpan dalam tabel user.
- Melalui panel/menu Bindings dan Recordset (rsUser), klik kolom tabel name, lalu drag/tarik/seret menuju teks yang telah Anda hapus (Langkah 11)
- Lalu cari tulisan “2001-10-22 09:00″, kemudian hapus
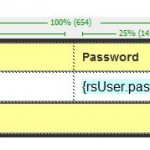
- Melalui panel/menu Bindings dan Recordset (rsUser), klik kolom tabel password, lalu drag/tarik/seret menuju teks yang telah Anda hapus (Langkah 13)
- Seleksi tulisan “Edit”, lalu klik kanan > Make link kemudian jendela Select File akan muncul. Buka folder admin, lalu klik file edit-admin.php
- Masih di jendela Select File, klik tombol Parameters… yang berada di sebelah kanan bawah. Klik tombol Parameters… tersebut. Jendela Parameters akan muncul yang otomatis akan membuka kolom Name
- Pada kolom Name, ketik edit, lalu klik pada kolom Value, sejajar dengan tulisan edit. Anda akan diminta untuk mengisinya, klik icon/tanda petir/listrik untuk memberikan dynamic value dari tabel user. Jendela Dynamic Data akan keluar. Pilih kolom ID (Jika kolom ID tidak keluar, klik tanda plus dari Recordset (rsUser).
- Klik OK sebanyak tiga kali untuk menyelesaikannya. Hasil dari langkah ini nantinya akan menghasilkan link http://localhost/cms_blog/admin/edit-admin.php?edit=1
- Seleksi tulisan “Delete”, lalu klik kanan > Make link kemudian jendela Select File akan muncul. Buka folder admin, lalu klik file edit-admin.php
- Masih di jendela Select File, klik tombol Parameters… yang berada di sebelah kanan bawah. Klik tombol Parameters… tersebut. Jendela Parameters akan muncul yang otomatis akan membuka kolom Name
- Pada kolom Name, ketik delete, lalu klik pada kolom Value, sejajar dengan tulisan delete. Anda akan diminta untuk mengisinya, klik icon/tanda petir/listrik untuk memberikan dynamic value dari tabel user. Jendela Dynamic Data akan keluar. Pilih kolom ID (Jika kolom ID tidak keluar, klik tanda plus dari Recordset (rsUser).
- Klik OK sebanyak tiga kali untuk menyelesaikannya. Hasil dari langkah ini nantinya akan menghasilkan link http://localhost/cms_blog/admin/edit-admin.php?delete=1
- Simpan kembali file admin.php
Membuat Repeat Region dan paging halamanUntuk membuat repeat region, cari kode di bawah ini (ubah dalam tampilan Code View), lalu seleksi kode berikut ini:Kemudian klik Insert > Data Objects > Repeat Region. Jendela Repeat Region akan keluar. Lalu pada menu tersebut:- Recordset: rsUser
- Show: 5 Records at a time, ubah nilai 10 menjadi 5. Ini artinya akan ditampilkan 5 data user/admin dalam satu halaman
- Klik OK untuk menyelesaikannya
Langkah selanjutnya adalah membuat paging halaman untuk menampilkan data user jika ternyata user lebih dari 5 orang. Melalui Code View, cari kode dibawah ini:
Lalu hapus kode tersebut dan biarkan kursor Anda tetap di sana. Kemudian klik Insert > Data Objects > Recordset Paging > Recordset Navigation Bar, jendela Recordset Navigation Bar akan keluar. Lakukan beberapa konfigurasi di bawah ini:- Recordset: rsUser
- Display using: Text
- Klik OK untuk menyelesaikannya
BERSAMBUNGEdit | Delete


















0 komentar:
Posting Komentar